WEB制作
デザイン
「デザインの語源はデッサン(dessin)と同じく、“計画を記号に表す”という意味のラテン語designareである。つまり デザインとは 、ある問題を解決するために思考・概念の組み立てを行い、それを 様々な媒体に応じて表現すること と解される。」(ウィキペディアより)
そうなんです
「ホームページ」と「パンフレット」ではデザイン方法が違うんです
「ホームページ」と「パンフレット」ではデザイン方法が違うんです
それでは、その違いを説明していきましょう。
紙媒体(印刷物)のデザイン
チラシなどの紙媒体は、版を元に印刷するため、全ての人に同じレイアウトで見せることが出来ます。
WEBデザイン
それに対しWEBでは、様々なPC、様々な環境で見ることとなり、同一レイアウトで見せることが非常に難しくなります。
ブラウザごとによる表示の違い

近年のWEBではHTML(XHTML)という言語でサイトの内容を書き、CSSという言語でそれをどこに、どう表示するのかを命令し表示します。
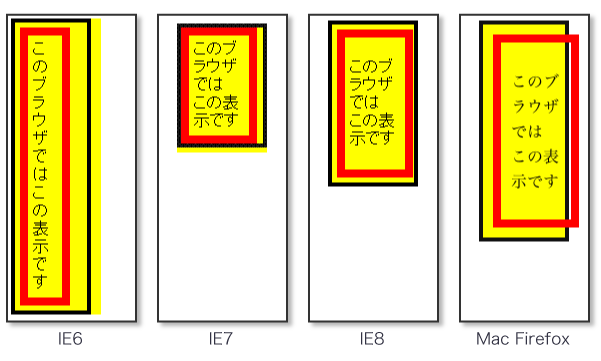
上の例では、同じ命令をしてもブラウザごとに全く違った表示がされてしまう一例です。
普及率が高いInternet Explorerですが、CSSの解釈の違いから、レイアウトが崩れてしまうことが多くあります。
自分の使用しているブラウザのみで、ページを確認、制作すると、思わぬレイアウト崩れで文字が読めないこともあります。
当社ではMacで制作、Windowsでもレイアウトチェックをし、事前に崩れを防ぎます。
上の例では、同じ命令をしてもブラウザごとに全く違った表示がされてしまう一例です。
普及率が高いInternet Explorerですが、CSSの解釈の違いから、レイアウトが崩れてしまうことが多くあります。
自分の使用しているブラウザのみで、ページを確認、制作すると、思わぬレイアウト崩れで文字が読めないこともあります。
当社ではMacで制作、Windowsでもレイアウトチェックをし、事前に崩れを防ぎます。
WEB制作で大切なこと
レイアウトを崩したくないからと、ページごと画像として配置しているのを見かけることもあります。しかし、それはSEO(検索結果を上位表示すること)の観点からも非常に無意味なことです。「文字にして検索にかかりやすくする」ことの方がレイアウトを固定することより、遙かに大切なことです。検索にかからず見つからないページは、新規訪問者にとってホームページを持っていないことと同じになってしまいます。
レイアウトの重要性
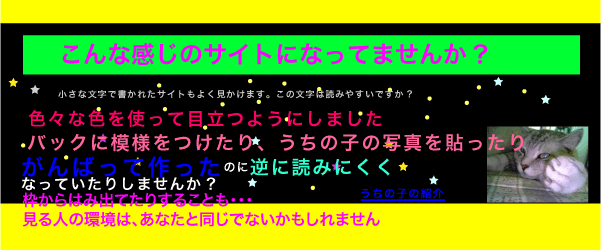
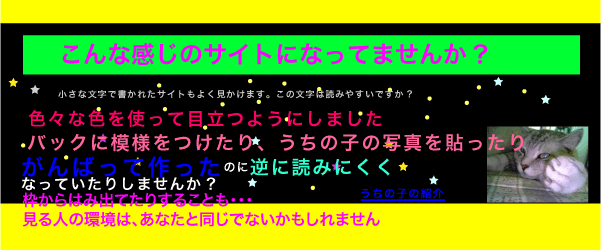
せっかく検索されたページでも、読みにくい配置、色、文字の大きさでは、読む気も失せます。
良いレイアウトで無ければ多くの人に読んでもらうことは難しくないでしょうか?
良いレイアウトで無ければ多くの人に読んでもらうことは難しくないでしょうか?
あなたのサイトのデザインは大丈夫ですか?




見やすく、使いやすいサイトは「千差万別」
会社案内・店舗紹介・商品紹介・情報発信・ショッピングカート等、用途により適したレイアウトも様々です。また、格好いい・優しい・柔らかい等、見た目のイメージもとても大切です。
ソルティードッグでは、お客様ごとのご要望によりサイト制作に当たります。
何を優先するのか。イメージ?使い勝手?コスト?等、一緒に考えましょう。
ソルティードッグでは、お客様ごとのご要望によりサイト制作に当たります。
何を優先するのか。イメージ?使い勝手?コスト?等、一緒に考えましょう。
制作事例
saltydogのWEB制作の方法は、
お決まりのテンプレートにデータを流し込んでいくのではなく、より解りやすく、より伝わりやすくデザインすることから始まります。
さまざまな職種や目的がある以上、サイトデザインも1つ1つ同じではありません。
さらに、デザインには好き、嫌いがつきもの。単純に、いい、悪いでは別けられません。
使いやすく、好みにあうサイト作り。それがsaltydogのWEB制作です。
お決まりのテンプレートにデータを流し込んでいくのではなく、より解りやすく、より伝わりやすくデザインすることから始まります。
さまざまな職種や目的がある以上、サイトデザインも1つ1つ同じではありません。
さらに、デザインには好き、嫌いがつきもの。単純に、いい、悪いでは別けられません。
使いやすく、好みにあうサイト作り。それがsaltydogのWEB制作です。

コンフォートハウス一級建築士事務所 様
http://www.comforthouse.co.jp/
手書きラフデザインから制作

小島水産かき養殖場 様 様
http://www.kozimasuisan.com/
通信サイトを縦長ページで制作